In terms of Medical Informatics the Machine Learning (ML) (and Deep Learning as its post-modern form) is one the most attractive part of the Artificial Intelligence (AI) that makes possible to teach extremely complicated algorithms to machines easily. But it offers a more interesting dimension: the transferring learning to another machine/software runs on different environment.
Nowadays, the widespread “cross platform” software development languages (and compilers) like JavaScript allow to train a machine then transfer that learning to any final platform that can be even a web page. That opens up an opportunity for training on a big-sized (with more resources) machine and transfer to a micro-sized platform like a tiny mobile app.
Today in this post I’ll share you a health informatic application more specifically a dermatologic diagnosis application that I developed and presented at one of my PhD course.
Final objective: a web page using device cam for getting skin photos, then makes prediction for malign/benign.
To achieve this goal, all I need is an image classification algorithm. I’ll train it then transfer the learning to my web page. The training should run on a ML library and this learning (data files) should be able to transfer to a web page environment (HTML + JS).
In terms of selecting the language; I’ve enough experience both Javascript and Python languages and both perfectly fits with the job. The point is, both of them is can use the same libraries (tensorflow/keras, k-nn e.t.c.) with similar performance. But he Javascript is far better in web and is always ready to go without installing painful compilers (anyway, this can be another blog )
Method:
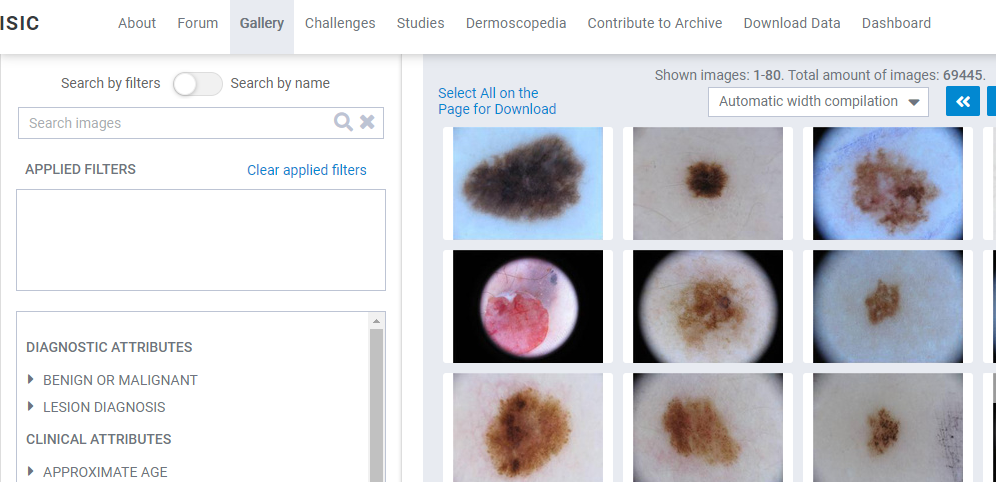
I got the training data from the ISIC (International Skin Imaging Collaboration) images for training (ML). ISIC has around 70K images with their metadata (deidentified EHR). It was too deep for my pilot study that’s why I’ve filtered them by ages and diagnosis finally got just 260 malign + 300 benign images.

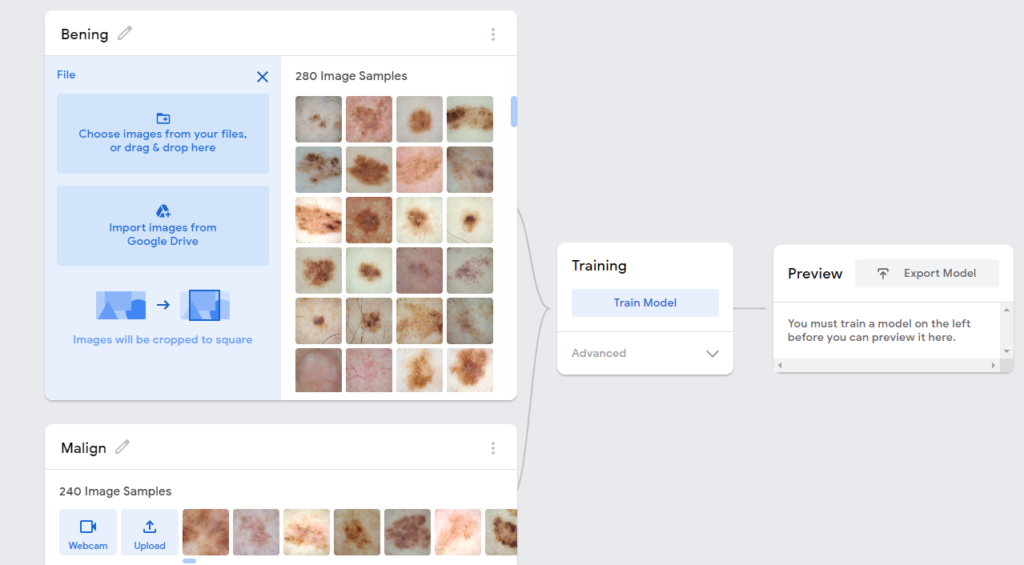
The Teachable Machine is a google backed project runs on TensorFlow Javascript (ts.js) framework, that is really easy to develop basic ML projects using by the UI for beginners. It is also possible to make a deep dive into its sophisticated API if you need more control and modifications. I’ve used only UI because all I need to do is run a proof of concept for my presentation.
I added two classes named Benign and Malign and put images as samples of those two class according to their diagnosis.

Training takes about 30 seconds for this case but it also depending on your device performance due to using the Javascript means running on your own device (Client Side Scripting)
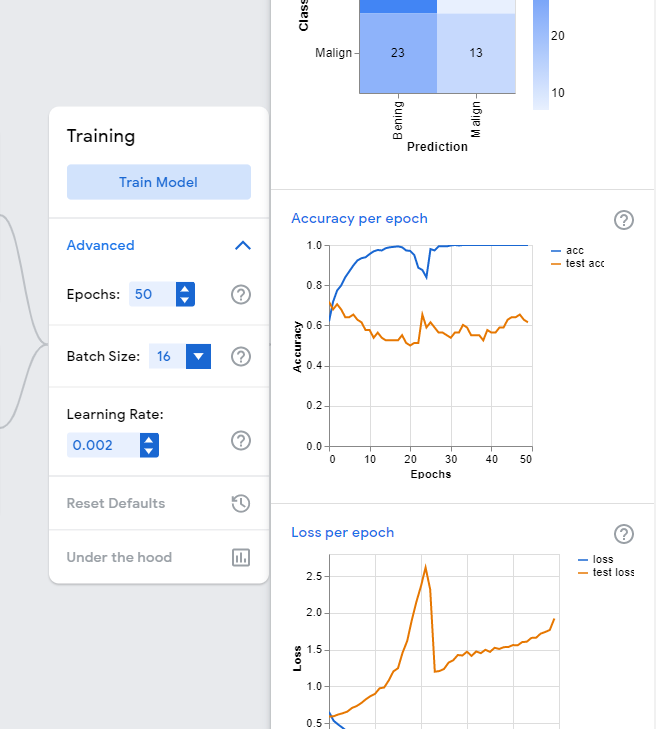
You can see the Advanced menu at the footer of the training block shows advanced settings. You can see more detailed results and charts by clicking the “under the hood” item.

Well, the results are not bad at all. But by this point I skip improving the accuracy of the model to save time. I’ll prefer to improve it by using ts.js API at the next phase because there are only a few parameters on UI.
The next step is the transferring.
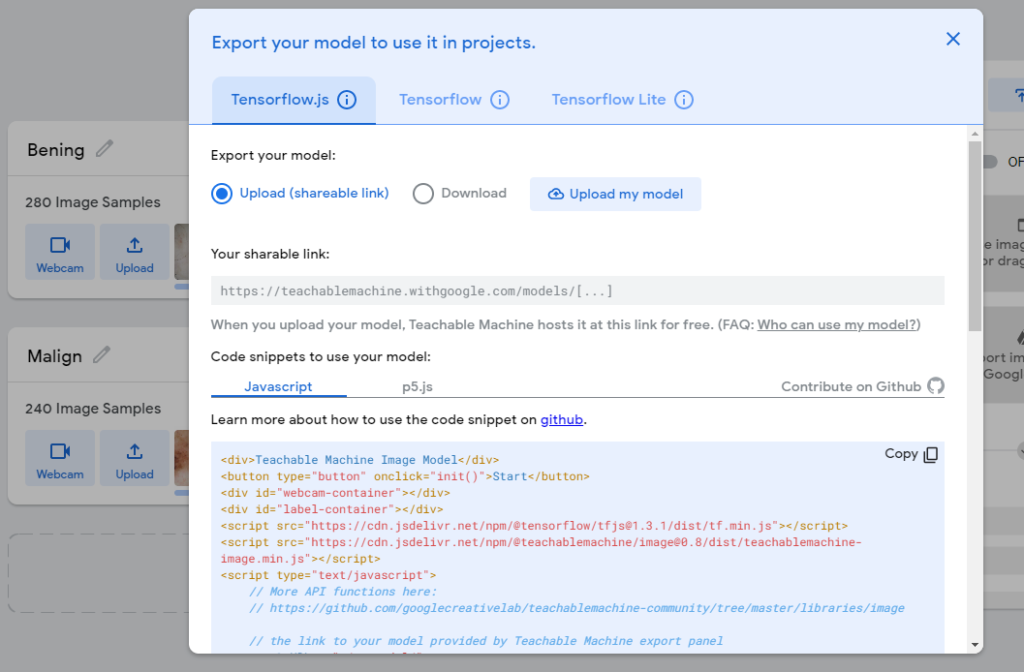
The teachable machine has a easy way to download training model data files that we called it the “learning” in this post.

The teachable machine provides two main options to save model (learning). The first is upload it to the teachable machine’s own platform and the second is download it to your own page.
Both options have there ways of TensorFlow platform. I used the Javascript (TensorFlow.js) because I’ll use it in a HTML page. Instead, you can prefer the Python as well.
After the downloading model files and the HTML code, all you need to do is to upload it to your website.

After downloading and uploading it to my web space, I made a few modifications on the code. In next phase I’ll add an upload button instead of the cam. Uploading them directly to the Teachable Machine is a better choice If you do not have a web space. It is free. I used my own.

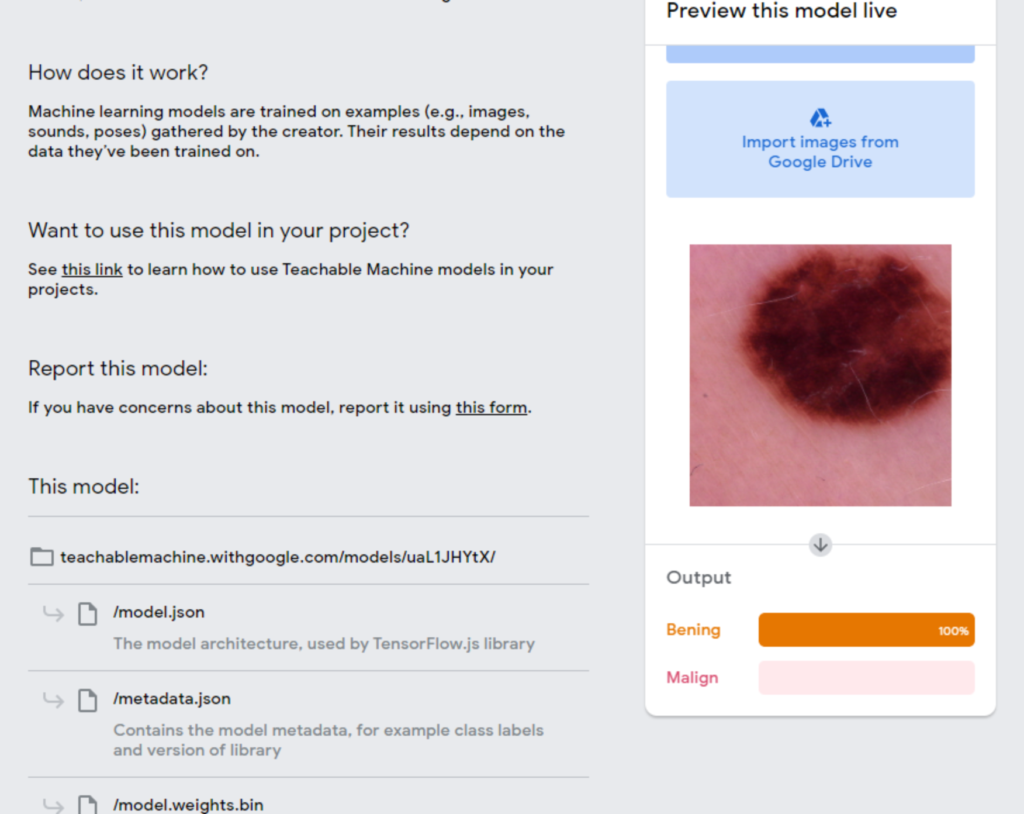
I also uploaded it to the TM can be reached at https://teachablemachine.withgoogle.com/models/uaL1JHYtX/

Currently the accuracy is not enough to qualify to use it for clinical purposes. But it is ok for just a homework study. I’ll try improve the sensitivity in next phase. I’ll also apply some usability testes to design a better UI/UX.
Last words:
The ML and model transferring concept can open wonderful opportunities for medical informatics, like developing DSS (decision support system) or mobile applications. Simple ML models can replace the chaotic algorithms with efficient products. ML apps are widely developing for the health fields using image processing or classification like radiology and dermatology.
